En una página de Facebook, debe tener una estrategia clara para sus comunicaciones - sólo conseguir "me gusta" no se corte, simplemente apoya tu estrategia. Un anterior artículo sobre cómo crear uan estrategía en el social media habla sobre esto— leerlo, si todavía no tiene una.
En este post, aprenderá cómo puede simplemente crear una página de inicio personalizada y servir a diferentes mensajes a las personas, dependiendo si han "gustado" la página o no. Algo así como lo hace Redbull (se puede ver grandes ejemplos de páginas de aterrizaje en Facebook aquí):
La página en Facebook de Redbull: Diferencia entre las páginas de destino cuando la persona no es "me gusta" y lo hace.
A fin de configurar sus páginas de destino, se necesita:
- El acceso a un hosting PHP
- Certificado SSL para que su contenido se pueda acceder a través de "https"
- Páginas de diseño para dos estados (igual y no)
- Página de Facebook de administración de derechos
Aquí hay una captura de pantalla de lo que se considera como "fichas de página":
Ahora, cuando tenemos esto claro, vamos a empezar.
1. Conceder acceso a la App Developer de Facebook y hacer una configuración básica
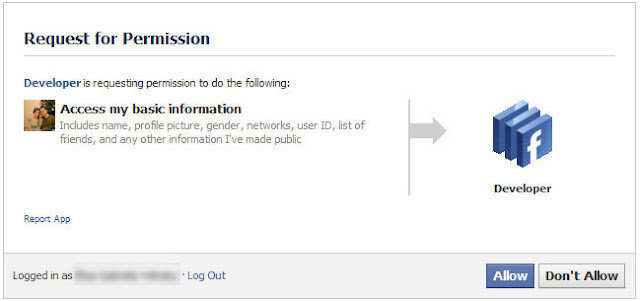
Ir a https://developers.facebook.com/apps y hacer clic en “+ Create New App”.Se le pedirá para dar acceso a la App Developer, haga clic en “Allow”:
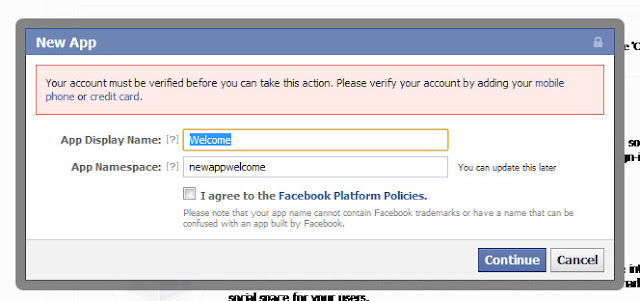
Ahora puede escribir el nombre de su aplicación futura (tendrá una visibilidad limitada para los usuarios, pero es una buena idea para poner el nombre de su página allí, por ejemplo, "Amsterdam Printing Welcome") y un espacio de nombres (un identificador único para su aplicación dentro de Facebook ):
Cuando pulse en "Continuar", puede ser que le pedirá que verifique su cuenta de Facebook, que se puede hacer ya sea agregando un número de teléfono o una tarjeta de crédito. El ejemplo muestra la verificación a través del número de teléfono (sólo mensaje de texto a un código que tuve que entrar):
Con esta configuración básica, ahora tiene el ID de aplicación y un código secreto de la aplicación que tendrá que utilizar en las páginas que le muestran a los usuarios:
2. Puesta en marcha de las páginas de su propio sitio.
Ahora, cuando usted tiene el ID de aplicación y Secretaa de la App, puede crear dos páginas: la primero le va a mostrar a los que no "gusta" la página y la otra para los que lo hacen.En el código que se muestra a continuación, estamos utilizando la última versión de Facebook SDK en PHP y un archivo index.php simple que determina si la persona tiene el me gusta de la página que él o ella tiene actualmente.
[enlace para descargar el archivo zip: incluye Facebook SDK]
En el index.php, asegúrese de cambiar los valores de ID de aplicación de App Secret.
Después de publicar la página, prueba si todo funciona y si vas directamente a ella, y se muestra el contenido por defecto (estado cuando no "gusta" la página).
Esta URL se convierte en su "pestaña URL", que tendrá en el próximo paso. (Para Amsterdam Printing, ésta es la URL http://apps.amsterdamprinting.com/apl-facebook/welcome/).
3. Instalación completa de la aplicación de Facebook.
Volver a https://developers.facebook.com/apps, haga clic en “Edit App” y desplácese hacia abajo hasta que vea "Seleccionar cómo su aplicación se integra con Facebook" (“Select how your app integrates with Facebook”).Comprobar “Website” y “Page Tab”, copiar y pegar direcciones URL directamente, decidir el nombre de Tab Page - esto es lo que los usuarios verán en el lado izquierdo como un vínculo y pulse “Save Changes”:
Tenga en cuenta que a partir de octubre,está obligado a proporcionar una URL segura para fichas de página. Asegúrese de que el alojamiento de la cuenta con un certificado SSL emitido a la misma, o de lo contrario, la ficha de la página no se mostrará a los usuarios que optaron por utilizar siempre una conexión cifrada con Facebook.
Yo también recomiendo encarecidamente añadir un icono para su aplicación - que se suma al atractivo visual.
Para agregar el icono, simplemente vaya a su aplicación, haga clic en "Editar" y luego en "Edit Icon". Los iconos son de 16 × 16 píxeles, pero si subes una Imagen más grande (cuadrada) - Facebook la reduce a escala con el tamaño correcto. Los iconos se muestran a la izquierda de su nombre de pestaña y se puede utilizar para captar la atención de los usuarios.
4. Añadir "pestaña" en su página de Facebook.
Este es el paso más difícil - no hay realmente ningún botón para agregar su nueva aplicación a la página. En su lugar, tiene que rellenar manualmente la dirección URL siguiente:https://www.facebook.com/dialog/pagetab?app_id=[app_id]&next=[Page_Tab_URL]
Por ejemplo: https://www.facebook.com/dialog/pagetab?app_id=199092376851759&next=http://apps.amsterdamprinting.com/apl-facebook/newappwelcome/
Pocos ajustes finales: al reposicionar Tab acaba de crear la página en el lugar deseado, vaya a la página de Facebook y haciendo clic en "Editar" en la parte inferior:
Vaya a la página, haga clic en "Editar página" y seleccione su pestaña nueva “Default Landing Tab”. Ésta será la primera pestaña que se mostrará a los usuarios cuando vayan a su página, motivándolos a realizar el "me gusta".
Espero que este ejemplo sea fácil de seguir. Probarlo en acción en http://www.facebook.com/AmsterdamPrinting y si tiene alguna pregunta, dejar un comentario más abajo o en Twitter @Eduarea.
Artículos relacionados:
Landing Page: la Página Construida para Recibir Clientes Potenciales
Herramientas recomendadas para hacer tests de páginas de conversión
La planificación de una campaña de marketing ...































Amigo a mi porque no me aparece el boton para cambiar la opcion de la pagina de aterrizaje?
ResponderEliminarosea lo ultimo que explicastes gracias
Para que le aparezca el botón tiene que tener lo siguiente:
EliminarEl acceso a un hosting PHP
Certificado SSL para que su contenido se pueda acceder a través de "https"
Páginas de diseño para dos estados (igual y no)
Página de Facebook de administración de derechos
Eduardo, casualidades de la vida somos colegas, necesito tu ayuda para poder montar una fan page de un blog que estamos montado.
ResponderEliminarEsto es lo que necesito :
https://www.facebook.com/Entrepreneur.Mexico?ref=mf
Para darte una idea.
Porqué ponen unos captcha tan milegibles.
Entonces para llegar a tener ese tipo de página debo seguir todo el procedimiento que mencionas ? ¿ hay alguna otra forma de hacerlo ? lo digo por el certificado ssl, desde que lo has mencionado me tiene con tremedo dolor de cabeza.
Bueno espero casi con desesperación tu respuesta, pero desde ya te anticipo las gracias.
Edirty.