Nos encanta los datos, y pasar mucho tiempo en el seguimiento de los análisis de nuestros sitios web. Cualquier desarrollador web haciendo lo mismo habrá notado el aumento en el tráfico de los dispositivos móviles en los últimos tiempos. En el último año hemos visto muchos sitios clave cosechar un porcentaje significativo de las visitas de página en los teléfonos inteligentes y las tablets. Estos representan un gran número de visitantes, con los navegadores más sofisticados que apoyan la última HTML, CSS y JavaScript, pero también tienen espacio limitado de la pantalla con anchos tan estrechos como 320 píxeles.
El compromiso de Google con la accesibilidad significa que se esfuerzan por ofrecer una buena experiencia de navegación para todos nuestros usuarios. Nos enfrentamos a una dura elección entre la creación de sitios web móviles específicos, o la adaptación de los sitios existentes y nuevos lanzamientos para rendir bien tanto en los escritorios como en los móviles. La creación de dos sitios que nos permitan mejorar el hardware de destino específico, pero el mantenimiento de un sitio único compartido conserva una URL canónica, evitando cualquier redirección de forma complicada, y simplifica el intercambio de direcciones web. Con una mente hacia el mantenimiento que se incline hacia el uso de las mismas páginas para ambos, y empezaron a pensar en cómo podríamos cumplir con los siguientes lineamientos:
Apilados de contenido, ajustando navegación y las imágenes reajustarán – Chromebooks
Como punto de partida, simple, semántico, nos da las páginas que sean más flexibles y más fáciles en el reflujo si la disposición necesita ser cambiada. Al asegurarse de que la hoja de estilo permita un diseño líquido, ya estamos en el camino hacia el móvil-amistoso. En lugar de especificar el ancho de los elementos contenedores, comenzamos a usar max-width en su lugar. En lugar de la altura se utiliza min-height, por lo que las grandes fuentes o de texto de varias líneas no se rompen los límites del contenedor. Para impedir imágenes de anchura fijadas “apoyar” con columnas líquidas abiertas, aplicamos la regla de CSS siguiente:
El diseño líquido es un buen comienzo, pero puede carecer de una cierta delicadeza. Afortunadamente las Media Queries son ahora bien soportadas en los navegadores modernos, como IE9 + y la mayoría de los dispositivos móviles. Estos pueden hacer la diferencia entre un sitio que degrada bien en un navegador móvil, frente a uno que se ha mejorado para tomar ventaja de la interfaz de usuario simplificada. Pero primero tenemos que tener en cuenta cómo los smartphones representan a sí mismos los servidores web.
¿Cuando un píxel no es un píxel? Cuando se está en un teléfono inteligente. Por defecto, los navegadores de los teléfonos inteligentes pretenden ser de alta resolución en los navegadores de escritorio y diseñar una página como si se estuviera viendo en un monitor de escritorio. Por ello, se obtiene un pequeño texto "modo de visión general" que es imposible de leer sin zoom. El ancho predeterminado de la ventana del navegador por defecto de Android es 800px, 980px y para iOS, sin importar el número de píxeles físicos reales en la pantalla.
Para que se active el navegador para que muestre la página en una escala más legible, es necesario utilizar el elemento meta viewport:
las Resoluciones de pantalla en el móvil varían ampliamente, pero los navegadores de teléfonos inteligentes más modernos en la actualidad presenta un patrón
Lo útil sobre la configuración de la
En realidad, es posible que usted necesite usar puntos de ruptura diferentes dependiendo de cómo fluye su sitio y se ve en varios dispositivos. También puede utilizar el
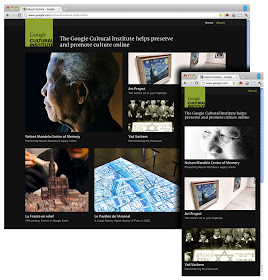
Apilamiento de Contenido, las imágenes más pequeñas– Cultural Institute
Ejemplo de Media Queries
Recientemente han relanzado la página Acerca de Google. Además de establecer un diseño líquido, añaden unas cuantas preguntas a los medios (Media Queries) para proporcionar una mejor experiencia en pantallas más pequeñas, como las de una tablet o un smartphone.
En lugar de apuntar a las resoluciones de dispositivos específicos se fueron con un conjunto relativamente amplio de puntos de interrupción. Para una resolución de pantalla ancha de 1024 píxeles, podremos dar la página tal y como se diseñó originalmente, de acuerdo con sus 12-columna de cuadrícula. Entre 801px y 1024px, se llega a ver una versión ligeramente aplastada gracias a la disposición de líquidos.
Sólo si la resolución de la pantalla se reduce a 800 píxeles el contenido que no se considera contenido básico se enviará a la parte inferior de la página:
Con una consulta última a los medios entramos en territorio smartphone:
En este momento, no vamos a cargar la imagen más grande y apilar los bloques de contenido. También hemos añadido espacio adicional entre los elementos de contenido por lo que son más fáciles de identificar como diferentes secciones.
Con estas medidas simples nos aseguramos de que el sitio es utilizable en una amplia gama de dispositivos.
Contenido apilado y la eliminación de la imagen grande – About Google
Conclusión
Es importante tener en cuenta que no existe una solución simple para hacer accesibles los sitios en los dispositivos móviles y las vistas estrechas. Los diseños líquidos son un gran punto de partida, pero algunos compromisos de diseño que tenga que hacerse. Las consultas a los medios de comunicación son una forma útil de añadir lustre para muchos dispositivos, pero recuerda que el 25% de las visitas se hacen de los navegadores de escritorio que actualmente no soportan la técnica y hay algunas implicaciones de rendimiento. Y si tiene un widget de lujo en su sitio, puede que funcione a la perfección con un ratón, pero no tan grande en un dispositivo táctil donde el control es más bien difícil.
La clave es probar y probar a menudo. Cualquier tiempo pasado navegando sus propios sitios con un smartphone o tablet será de gran valor. Cuando no se puede probar en dispositivos reales, utilice el Android SDK o iOS Simulator. Pregunte a sus amigos y colegas para visitar sus páginas en sus dispositivos, y ver cómo interactúan.
Los navegadores móviles son una gran fuente de tráfico nuevo, y aprender la mejor forma de apoyarlos es un área nueva y emocionante de desarrollo profesional.
Algunos ejemplos más de diseño Responsive de Google:
+ 30 Herramientas útiles de Diseño Web Responsive
33 Estupendos Temas de Comercio Electrónico para WordPress
10 plantillas excelentes para OpenCart que sus clientes no pueden resistirse
El compromiso de Google con la accesibilidad significa que se esfuerzan por ofrecer una buena experiencia de navegación para todos nuestros usuarios. Nos enfrentamos a una dura elección entre la creación de sitios web móviles específicos, o la adaptación de los sitios existentes y nuevos lanzamientos para rendir bien tanto en los escritorios como en los móviles. La creación de dos sitios que nos permitan mejorar el hardware de destino específico, pero el mantenimiento de un sitio único compartido conserva una URL canónica, evitando cualquier redirección de forma complicada, y simplifica el intercambio de direcciones web. Con una mente hacia el mantenimiento que se incline hacia el uso de las mismas páginas para ambos, y empezaron a pensar en cómo podríamos cumplir con los siguientes lineamientos:
- Nuestras páginas deben hacer legible en cualquier resolución de pantalla
- Marcamos hasta un conjunto de contenidos, por lo que es visible en cualquier dispositivo
- Nunca debemos mostrar una barra de desplazamiento horizontal, sea cual sea el tamaño de la ventana
Apilados de contenido, ajustando navegación y las imágenes reajustarán – Chromebooks
Implementación
Como punto de partida, simple, semántico, nos da las páginas que sean más flexibles y más fáciles en el reflujo si la disposición necesita ser cambiada. Al asegurarse de que la hoja de estilo permita un diseño líquido, ya estamos en el camino hacia el móvil-amistoso. En lugar de especificar el ancho de los elementos contenedores, comenzamos a usar max-width en su lugar. En lugar de la altura se utiliza min-height, por lo que las grandes fuentes o de texto de varias líneas no se rompen los límites del contenedor. Para impedir imágenes de anchura fijadas “apoyar” con columnas líquidas abiertas, aplicamos la regla de CSS siguiente:
img {
max-width: 100%;
}El diseño líquido es un buen comienzo, pero puede carecer de una cierta delicadeza. Afortunadamente las Media Queries son ahora bien soportadas en los navegadores modernos, como IE9 + y la mayoría de los dispositivos móviles. Estos pueden hacer la diferencia entre un sitio que degrada bien en un navegador móvil, frente a uno que se ha mejorado para tomar ventaja de la interfaz de usuario simplificada. Pero primero tenemos que tener en cuenta cómo los smartphones representan a sí mismos los servidores web.
Viewports
¿Cuando un píxel no es un píxel? Cuando se está en un teléfono inteligente. Por defecto, los navegadores de los teléfonos inteligentes pretenden ser de alta resolución en los navegadores de escritorio y diseñar una página como si se estuviera viendo en un monitor de escritorio. Por ello, se obtiene un pequeño texto "modo de visión general" que es imposible de leer sin zoom. El ancho predeterminado de la ventana del navegador por defecto de Android es 800px, 980px y para iOS, sin importar el número de píxeles físicos reales en la pantalla.
Para que se active el navegador para que muestre la página en una escala más legible, es necesario utilizar el elemento meta viewport:
meta name="viewport" content="width=device-width, initial-scale=1"
las Resoluciones de pantalla en el móvil varían ampliamente, pero los navegadores de teléfonos inteligentes más modernos en la actualidad presenta un patrón
device-width en la región de 320px. Si el dispositivo móvil en realidad tiene un ancho de 640 pixeles físicos, entonces una imagen de ancho 320px sería hasta el ancho total de la pantalla, usando el doble del número de pixeles en el proceso. Ésta es también la razón por la cual el texto se ve más nítido tanto en la pequeña pantalla - el doble de la densidad de píxeles en comparación con un monitor de escritorio estándar.Lo útil sobre la configuración de la
width a device-width en la etiqueta meta viewport se actualiza cuando el usuario cambia la orientación de su smartphone o tablet. Combinando esto con las consultas de los medios de comunicación (Media Queries) le permite modificar la disposición cuando el usuario gira el dispositivo:
@media screen and (min-width:480px) and (max-width:800px) {
/* Target landscape smartphones, portrait tablets, narrow desktops
*/
}
@media screen and (max-width:479px) {
/* Target portrait smartphones */
}
En realidad, es posible que usted necesite usar puntos de ruptura diferentes dependiendo de cómo fluye su sitio y se ve en varios dispositivos. También puede utilizar el
orientation en la consulta media query para orientar orientaciones específicas sin hacer referencia a las dimensiones en píxeles, en su apoyo.
@media all and (orientation: landscape) {
/* Target device in landscape mode */
}@media all and (orientation: portrait) {
/* Target device in portrait mode */
}Apilamiento de Contenido, las imágenes más pequeñas– Cultural Institute
Ejemplo de Media Queries
Recientemente han relanzado la página Acerca de Google. Además de establecer un diseño líquido, añaden unas cuantas preguntas a los medios (Media Queries) para proporcionar una mejor experiencia en pantallas más pequeñas, como las de una tablet o un smartphone.
En lugar de apuntar a las resoluciones de dispositivos específicos se fueron con un conjunto relativamente amplio de puntos de interrupción. Para una resolución de pantalla ancha de 1024 píxeles, podremos dar la página tal y como se diseñó originalmente, de acuerdo con sus 12-columna de cuadrícula. Entre 801px y 1024px, se llega a ver una versión ligeramente aplastada gracias a la disposición de líquidos.
Sólo si la resolución de la pantalla se reduce a 800 píxeles el contenido que no se considera contenido básico se enviará a la parte inferior de la página:
@media screen and (max-width: 800px) {
/* specific CSS */
}
Con una consulta última a los medios entramos en territorio smartphone:
@media screen and (max-width: 479px) {
/* specific CSS */
}
En este momento, no vamos a cargar la imagen más grande y apilar los bloques de contenido. También hemos añadido espacio adicional entre los elementos de contenido por lo que son más fáciles de identificar como diferentes secciones.
Con estas medidas simples nos aseguramos de que el sitio es utilizable en una amplia gama de dispositivos.
Contenido apilado y la eliminación de la imagen grande – About Google
Conclusión
Es importante tener en cuenta que no existe una solución simple para hacer accesibles los sitios en los dispositivos móviles y las vistas estrechas. Los diseños líquidos son un gran punto de partida, pero algunos compromisos de diseño que tenga que hacerse. Las consultas a los medios de comunicación son una forma útil de añadir lustre para muchos dispositivos, pero recuerda que el 25% de las visitas se hacen de los navegadores de escritorio que actualmente no soportan la técnica y hay algunas implicaciones de rendimiento. Y si tiene un widget de lujo en su sitio, puede que funcione a la perfección con un ratón, pero no tan grande en un dispositivo táctil donde el control es más bien difícil.
La clave es probar y probar a menudo. Cualquier tiempo pasado navegando sus propios sitios con un smartphone o tablet será de gran valor. Cuando no se puede probar en dispositivos reales, utilice el Android SDK o iOS Simulator. Pregunte a sus amigos y colegas para visitar sus páginas en sus dispositivos, y ver cómo interactúan.
Los navegadores móviles son una gran fuente de tráfico nuevo, y aprender la mejor forma de apoyarlos es un área nueva y emocionante de desarrollo profesional.
Algunos ejemplos más de diseño Responsive de Google:
- www.google.com/about/
- www.google.com/goodtoknow
- www.google.com/culturalinstitute
- www.google.com/events/sciencefair
- www.google.com/intl/en/chrome/devices
- picasa.google.com
+ 30 Herramientas útiles de Diseño Web Responsive
33 Estupendos Temas de Comercio Electrónico para WordPress
10 plantillas excelentes para OpenCart que sus clientes no pueden resistirse






No hay comentarios:
Publicar un comentario
Puedes dejar tu comentario--muchas gracias--You can leave a comment-- Thank you very much--